Featured Posts
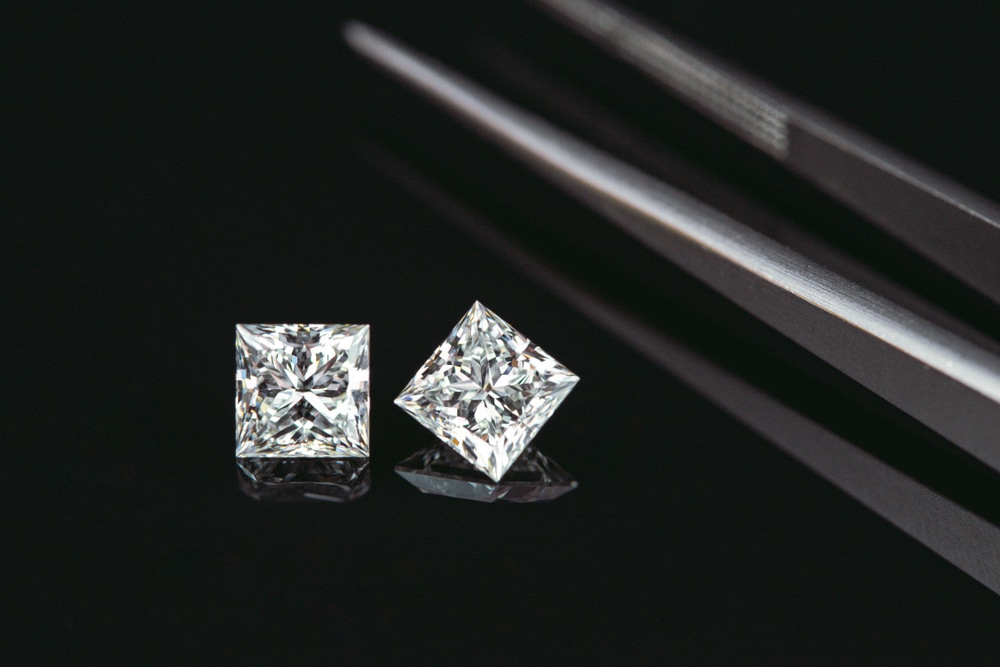
 Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds
Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds Website Improvement and CMS Integration for Your Plumbing Business
Website Improvement and CMS Integration for Your Plumbing Business Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds
Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle
Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle Fax from iPhone: Upgrade Your Communication Instantly
Fax from iPhone: Upgrade Your Communication Instantly Why Your Business Needs a UTM Solution
Why Your Business Needs a UTM Solution Effective Ways to Clean Sticky Residue Off Plastic Items
Effective Ways to Clean Sticky Residue Off Plastic Items Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream
Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches
Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches The Creative Possibilities When It Comes to Unique Sticker Papers
The Creative Possibilities When It Comes to Unique Sticker Papers Exploring the Fifth Circuit Court of Appeals: An Insightful Guide
Exploring the Fifth Circuit Court of Appeals: An Insightful Guide 6 tips to promote your church revival event on social media
6 tips to promote your church revival event on social media 5 Core Benefits of Litigation Support
5 Core Benefits of Litigation Support Trade Show Displays: Captivating Your Audience and Maximizing Your ROI
Trade Show Displays: Captivating Your Audience and Maximizing Your ROI AI Art Generator: A Game-Changer in the Art World
AI Art Generator: A Game-Changer in the Art World
Most Viewed
 Sbxhrl On-site how people can do and what is the Significance
Sbxhrl On-site how people can do and what is the Significance 5 Core Benefits of Litigation Support
5 Core Benefits of Litigation Support This Year’s Hottest Trends For The Spring Racing Carnival
This Year’s Hottest Trends For The Spring Racing Carnival Top 5 Reasons To Work With A Digital Marketing Company
Top 5 Reasons To Work With A Digital Marketing Company White Chromebook Knowing The Absolute Worth And Key Features
White Chromebook Knowing The Absolute Worth And Key Features Solutions In Staffing Management
Solutions In Staffing Management Why is แทงบอลออนไลน์ so Popular?
Why is แทงบอลออนไลน์ so Popular?Figuring Out How To Grow With Web Design
1560894203174310.jpg) My Laptop’s Battery Dies Fast
My Laptop’s Battery Dies Fast Structuring Emails with Smart Tips and Techniques
Structuring Emails with Smart Tips and Techniques Ogle pixelbook 12in Most Globally Useable Chromebook Model Of Time
Ogle pixelbook 12in Most Globally Useable Chromebook Model Of Time![[pii_email_f173a3874f9b9a484b24] in fix 2021?](https://i.ibb.co/fSDHZbq/pii-email-4bd3f6cbbb12ef19daea-Error-Code-Fix-3.jpg) [pii_email_f173a3874f9b9a484b24] in fix 2021?
[pii_email_f173a3874f9b9a484b24] in fix 2021? The Amazing Shib Giveaway At KuCoin
The Amazing Shib Giveaway At KuCoin Why You Should Edit Videos In The Cloud
Why You Should Edit Videos In The Cloud![How To FIX [PII_EMAIL_A09AE663ED64D4128110] ERROR CODE IN MICROSOFT OUTLOOK 2021](https://www.terribleanalogies.com/wp-content/uploads/2021/07/How-To-FIX-PII_EMAIL_A09AE663ED64D4128110-ERROR-CODE-IN-MICROSOFT-OUTLOOK-2021-144x144.jpg) How To HOW TO SOLVE THE [PII_EMAIL_F471D3EE8613F77BD6E2] ERROR CODE – [GUIDE] 2021
How To HOW TO SOLVE THE [PII_EMAIL_F471D3EE8613F77BD6E2] ERROR CODE – [GUIDE] 2021
Latest Posts
 Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds
Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds Website Improvement and CMS Integration for Your Plumbing Business
Website Improvement and CMS Integration for Your Plumbing Business Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds
Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle
Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle Fax from iPhone: Upgrade Your Communication Instantly
Fax from iPhone: Upgrade Your Communication Instantly Why Your Business Needs a UTM Solution
Why Your Business Needs a UTM Solution Effective Ways to Clean Sticky Residue Off Plastic Items
Effective Ways to Clean Sticky Residue Off Plastic Items Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream
Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches
Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches The Creative Possibilities When It Comes to Unique Sticker Papers
The Creative Possibilities When It Comes to Unique Sticker Papers Exploring the Fifth Circuit Court of Appeals: An Insightful Guide
Exploring the Fifth Circuit Court of Appeals: An Insightful Guide 6 tips to promote your church revival event on social media
6 tips to promote your church revival event on social media 5 Core Benefits of Litigation Support
5 Core Benefits of Litigation Support Trade Show Displays: Captivating Your Audience and Maximizing Your ROI
Trade Show Displays: Captivating Your Audience and Maximizing Your ROI AI Art Generator: A Game-Changer in the Art World
AI Art Generator: A Game-Changer in the Art World

Web design is a beautiful work of art when the designer of a site has an idea of what he or she is doing. Excellent web design is what sets internet leaders apart from “me-too” sites. Educate yourself if you want to become a great web designer. Learn more about web design, by utilizing the advice included in this article.
Choosing the right graphics can either make or break a website. Remember, bitmap images can get quite large and often don’t work very well while PNG images work fine. For screenshots, text buttons, and other non-photographic images, use PNG if the image has more than 256 colors, and GIF if not. Photos require JPEG to ensure high quality.
For multimedia presentations, take advantage of the new HTML5 standard. Although HTML5 isn’t quite as robust for animation and games as Flash, it has the advantage of working stably on mobile phone browsers, including those contained in Apple hardware. HTML5 is also quite a bit leaner than Flash, so load times will improve, as well.
Don’t use OnExit popups on your website. This tactic is mainly used by internet marketers who are trying a last-ditch attempt to get a sale. Word about these kinds of popups get around, and they will kill your reputation as a marketer. Mozilla has even taken steps to suppress the text on these popups, citing security risks.
Include a link to the homepage on every page of your site. One of the best ways to do this is to make a graphic title for your page that can be included on all pages. Web users are used to clicking on a graphic to return home so there won’t be a learning curve to navigating your site.
Always mark files that must be opened in an external program with an icon. Many sites host PDF files, and less commonly, DOC files, that must be opened in Foxit Reader and Microsoft Word/OpenOffice, respectively. These files should be marked with an icon representing the file type, and a link to download the appropriate viewer if the user does not have it.
Use a descriptive title. Many site owners forget to name their pages, or name them something generic, such as “Welcome Page.” Search engines do use title descriptions in their rankings, so make sure you are as descriptive as possible, without going overboard. Make sure it is usable for your viewers and the search engines.
Use shortcuts as often as you can. Almost everything has a shortcut in web design, and if you take the time to look them over, you’ll find quick ways to do almost everything. You can even use HTML codes to help make changes quicker so that your pages don’t need to be uploaded again.
No matter the niche or what the intent of the site is, you must aim to make them have 10 second or less loading times. You want your site to load quickly on the browser of whoever is visiting your page. Most online users crave instant gratification, so your success relies on providing it.
If you believe your site may be accessed via mobile devices, you will want to keep your designs simple. The use of flash, excessive images, and complicated menus will not translate well to a mobile platform. Keep your page clean and simple, or create a specific mobile site for your users.
Conditional loading and independent CSS pages are important when you design your website. You can do maintenance and testing much quicker and easier if these things are in place. You want to have an easy time making changes and doing the inevitable maintenance you’ll need on your site in the future.
Always make sure that your site design works well on every browser. Your coding might look great in Firefox, but it could be askew in Internet Explorer. You need to find out exactly how things look in all browsers and then code in a way that leaves your site looking the same on every popular browser.
A website can be hugely effective, but only if it’s designed correctly. It’s real easy to spot an experienced or knowledgeable designer from one just taking a stab at it. Try reading the previous tips so that you can learn what makes a great web design.
Written by Cheryl Waller
Trending Posts
 7 Crucial Tactics For Writing A Successful Guest Post
7 Crucial Tactics For Writing A Successful Guest Post Benefits of CBD that can Serve as a Marketing Base
Benefits of CBD that can Serve as a Marketing Base Tips And Tricks Every Web Designer Should Know
Tips And Tricks Every Web Designer Should Know 5 Inarguable Reasons to Add Pistachios to Your Diet
5 Inarguable Reasons to Add Pistachios to Your Diet How to Clean Your Custom Sun Shade Sails?
How to Clean Your Custom Sun Shade Sails? Fax from iPhone: Upgrade Your Communication Instantly
Fax from iPhone: Upgrade Your Communication Instantly Top Reasons Why Your Business Needs a Disaster Recovery Service
Top Reasons Why Your Business Needs a Disaster Recovery Service The Amazing Shib Giveaway At KuCoin
The Amazing Shib Giveaway At KuCoin Totosite Online Gaming Casino Review
Totosite Online Gaming Casino Review Are Disadvantages Of Hiring Third Party Logistic Check Services Article?
Are Disadvantages Of Hiring Third Party Logistic Check Services Article? Anker Soundcore life note: The Best Audio Player For Creative Music Lover
Anker Soundcore life note: The Best Audio Player For Creative Music Lover Sbxhrl On-site how people can do and what is the Significance
Sbxhrl On-site how people can do and what is the SignificanceWhat is the Meaning of ‘Limited Access’ in Wi-Fi Internet Connectivity?
 How Can IT Services Help Organizations To Maintain A Proper Workflow?
How Can IT Services Help Organizations To Maintain A Proper Workflow?Wedding Suit For Men
Most Viewed
 CBD for Pets: Is it Really Effective?
CBD for Pets: Is it Really Effective? Specifications of Honor x7
Specifications of Honor x7 How To Make Chicken Masala in A Steel Kadai?
How To Make Chicken Masala in A Steel Kadai? 5 Ways To Make Your Roi Maximum With The Help Of Managed Services
5 Ways To Make Your Roi Maximum With The Help Of Managed Services Top 10 Reasons Bitcoin is Better Than Any Other Cryptocurrency
Top 10 Reasons Bitcoin is Better Than Any Other CryptocurrencyWedding Suit For Men
 Web Design Tips That Put You On The Path To Success
Web Design Tips That Put You On The Path To Success Bitcoin Wallets: How They Work and What to Look For
Bitcoin Wallets: How They Work and What to Look For Totosite Online Gaming Casino Review
Totosite Online Gaming Casino Review Here is a Complete Guide to Bitcoin Investing for Novice Investors
Here is a Complete Guide to Bitcoin Investing for Novice Investors 5 Core Benefits of Litigation Support
5 Core Benefits of Litigation Support CBD Isolate Wholesale: The Benefits Of Isolate
CBD Isolate Wholesale: The Benefits Of Isolate Trade Show Displays: Captivating Your Audience and Maximizing Your ROI
Trade Show Displays: Captivating Your Audience and Maximizing Your ROI Reasons Why Should You Split PDF Files
Reasons Why Should You Split PDF Files 9004/HB1 LED Headlights
9004/HB1 LED Headlights
Trending Posts
 Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds
Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds Website Improvement and CMS Integration for Your Plumbing Business
Website Improvement and CMS Integration for Your Plumbing Business Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds
Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle
Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle Fax from iPhone: Upgrade Your Communication Instantly
Fax from iPhone: Upgrade Your Communication Instantly Why Your Business Needs a UTM Solution
Why Your Business Needs a UTM Solution Effective Ways to Clean Sticky Residue Off Plastic Items
Effective Ways to Clean Sticky Residue Off Plastic Items Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream
Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches
Optimal Strategies for Boosting Sales in Your eCommerce Business 7 Key Approaches The Creative Possibilities When It Comes to Unique Sticker Papers
The Creative Possibilities When It Comes to Unique Sticker Papers Exploring the Fifth Circuit Court of Appeals: An Insightful Guide
Exploring the Fifth Circuit Court of Appeals: An Insightful Guide 6 tips to promote your church revival event on social media
6 tips to promote your church revival event on social media 5 Core Benefits of Litigation Support
5 Core Benefits of Litigation Support Trade Show Displays: Captivating Your Audience and Maximizing Your ROI
Trade Show Displays: Captivating Your Audience and Maximizing Your ROI AI Art Generator: A Game-Changer in the Art World
AI Art Generator: A Game-Changer in the Art World
Popular Posts
 Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds
Buy Lab Grown Diamonds: A Sustainable and Affordable Alternative to Natural Diamonds Website Improvement and CMS Integration for Your Plumbing Business
Website Improvement and CMS Integration for Your Plumbing Business Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds
Elegant Choices: Exploring Men’s Wedding Bands in Australia with Lab-Made Diamonds Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle
Diamonds Wholesale Singapore: Your Ultimate Guide to Finding the Perfect Sparkle Fax from iPhone: Upgrade Your Communication Instantly
Fax from iPhone: Upgrade Your Communication Instantly Why Your Business Needs a UTM Solution
Why Your Business Needs a UTM Solution Effective Ways to Clean Sticky Residue Off Plastic Items
Effective Ways to Clean Sticky Residue Off Plastic Items Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream
Crafting Audio Bliss: Your Guide to the Perfect Setup with Ultimate Stream


